Getting our events into the hands of the public is quite important so as to maximize interest and attendance, so it is important that we use the correct URLs that expose only our public-facing posts and pages.
In the case of events, this means directing people only to the Events page or to a specific event on the Events page. This is the only public-facing page related to events on our website. The individual event posts are part of the editing process and should not be exposed to the public.
The Events page URL, of course, is https://www.arboretumfriends.org/events/ which opens at the top of the page. We can, however, open that same page scrolled down to a specific event by using a URL of the form https://www.arboretumfriends.org/events#11314 where the #11314 tells the browser to scroll the page down to that specific event.
To find the URL to use in public links, follow these steps:
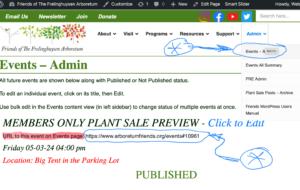
- While logged in, navigate in the Top Menu to Admin | Admin – Events. This opens a page that looks very similar to the regular Events page, but has additional information on it.
- Scroll down to the specific event and find the URL in the line immediately beneath the event’s title.
- Copy the URL to your clipboard.
- Paste this URL into your email, Blast entry or Facebook post.
Then when the recipient of the email clicks the link, they will open the proper, public-facing information.