Setting the SOLD OUT flag prevents sales from the virtual plant sale page. Following are the steps to do so:
- Log in to the site.
- Go to PS Admin view (link in the right sidebar or https://www.arboretumfriends.org//ps21-ADMIN)
- Scroll to “Lilac Sunday” and click its title.
- Click the “Edit” button.
- Click “Yes” under PS_Sold_Out
- Click “Save” button all the way at bottom.
Once PS_Sold_Out is changed to “Yes” Sold Out appears in red for the plant on the Plant Sale list and the “Add to Cart” button no longer appears.
Revised 2/22/21
Make sure your photo is a jpg or png file no larger than 1000 pixels on an edge. Put them in an easily found location, e.g., your desktop.
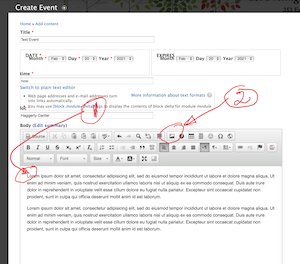
Click the “Add Event” link in the WebDev Links section and add your text. When ready, click at the beginning of the line where you want to insert the picture (#1 in screenshot) and then click the image handling button (#2).
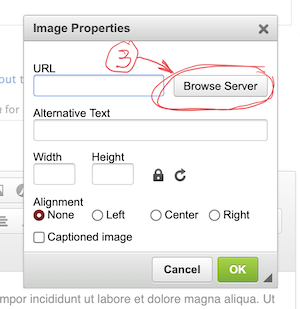
Click the “Browse Server” button (#3) to open the server’s file manager window.
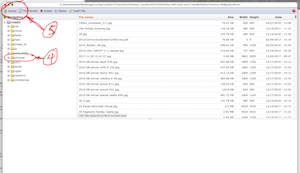
Now make sure the “Pictures” folder is highlighted (#4 – this is where you want to store the images) and then click the “Upload” button (#5).
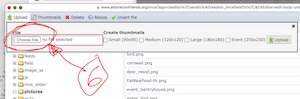
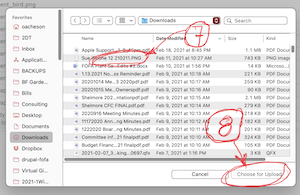
Now click “Choose file” (#6)
Select the file you want to upload (#7) and then click “Choose for Upload” (#8).
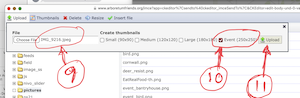
Note the name of the file you chose is in the window (#9). Check the Event (250×250) box (#10) and then click “Upload (#11). This uploads the image plus a resized copy (250×250 pixels) to the server.
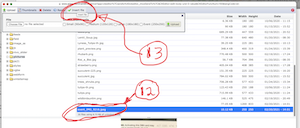
The file list now shows 2 versions of the file, the original you uploaded plus the resized version with “Event_” inserted at the beginning of the original name. Select the “Event_filename.jpg” (#12) and then click “Insert file” (#13).
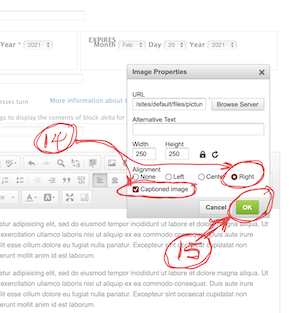
Now we are back to the Image Properties window from several steps ago, but now the URL is filled in as are the Width and Height. Check the “Alignment Right” and “Captioned image” boxes (#14) and then click “OK” (#15).
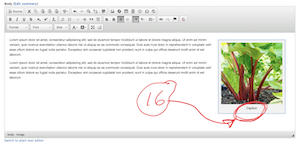
And here we are back in the with our image inserted. One more step, though. Either add a new caption to the image or delete the word caption (#16).
DON’T FORGET TO SAVE!
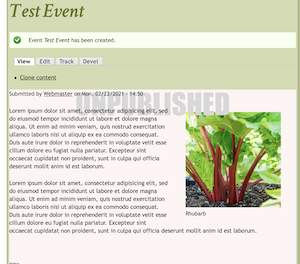
And here is the finished product. Note the space between the image and the text.
Virtual Gingerbread Overview
Virtual Gingerbread 2020 is implemented on the Friends’ website through the following:
- Entry Form – available to the public at this url: https://www.arboretumfriends.org//node/add/vgbw-entry. An entrant fills out the form and saves it on line. It is added to the sit’s database, with the OKd field set to “No”.
- All the forms may be seen by Editors or Admins using one of the Admin views (see below), but only forms with the OKd field set to “Yes” will be visible on the Public views.
- Website editors or admins may edit the Entry Forms and OK them.
- At the appropriate time, the public will be invited to view and vote on entries using the Public Voting view.
- An Admin View is available that will allow downloading a csv file of data from all the entries.
How to OK or Edit an Entry
- Log in on website
- Use VGBW-Admin by OKd view – this is sorted with Not OKd at the top.
- Click on title of the entry you want to OK or Edit.
- Click on Edit
- Make sure the selfie image is in the 4th position, since the Public display view shows only the first 3 images.
- If necessary, change order using Row Weights
- First, click on “Show row weights” above first image.
- Then, change the selfie’s weight to 4 (that will move it to 4th position when you save).
- Edit other fields as necessary
- Click OKd: Yes
- Click Save
- The entry should now be visible in the VGBW-Public views.
Virtual Gingerbread Views
There are 5 views:
- 3 Admin views accessible only by logged in users with Role of Editor or Administrator:.
- Admin – by Date – All entries, sorted in descending order of date created.
- Admin – by OKd – All entries, sorted 1st descending by OKd, 2nd descending by date created
- VGBW CSV Export – exports csv file of all entries
- 2 Public views:
- Public – no voting buttons – Only OKd and Published entries
- Public – with voting buttons (under development) – Only OKd and Published entries, but including Voting Buttons
- Click on Add Article in right sidebar.
- Add Title.
- Add Body.
- Be sure to put rev. date at end of article.
- Add “Manual” (without the quotes) to Tags.
- Save Article.
Article should now appear in the FOFA Manual view.
8/13/20
Publish & Unpublish Slider Items
This describes how to add and remove the slider items that appear on the Home page of the website.
Publish a Slider Item
- Log in to the website.
- Add a new event if necessary.
- Navigate to the event in EventsDev-Future view and note the event number (in parenthesis at end of title).
- Create a 400px x 400px image for the slider and note its location on your computer.
- Click the “Add Slider” button in the right sidebar.
- Add a title — this becomes the image caption in the slider.
- Click the “Add Image” button and navigate to the location of the 400×400 image on your computer. Select it and upload it.
- Add the URL of the event you wish the image to be linked to. This will be of the form: https://www.arboretumfriends.org//Events#NNNNN where NNNNN is the event number you found in the earlier step. Don’t omit the pound sign — the link won’t work without it.
- Set the Publish / Unpublished dates and times
- Leave Publish date / time blank if you are going to publish it immediately
- Set Publish Yes to publish it immediately.
- Press “Save”. The Slider is now active.
Unpublish a Slider Item
- Log in to website.
- Click on “Content” in black menu bar at top of page.
- Set Type to “nivo_slider” and Published to “Yes” then click Apply.
- The content list will show you the currently published slider items.
- Check the box at left of the item (or items) you want to unpublish. Do this by clicking the box.
- Set Operations to “Unpublish”
- Click Execute button. The item is unpublished and no longer appears on the Home Page.